So heute wie versprochen Teil 2. Heute gehts rund um die iOS User Interface Design – Produktentwicklung. Ein kurzer Beitrag diesmal, dafür gehen wir aber kommende Woche in die vollen. Heute stelle ich mal 4 gängige UI-Patterns vor, es gibt natürlich noch weit mehr. Heute soll es im Anriss nur darum gehen das man sich von Grund auf Gedanken machen sollte wie die Struktur der App aussehen sollte, wild darauf los zu entwickeln oder zu gestalten ist nicht der richtige Ansatz. Machen Sie einen Bauplan.
Kein Webprodukt
Die erste Erkenntnis, die Sie haben sollten, ist das Sie keine Webseite gestalten. Apps verfolgen ein anderes Interaktionsmodell. Tabs vs. Klicks, Views vs. Pages, Buttons vs. Links. So interagiert der Nutzer und somit unsere Zielgruppe. Ist die Zielgruppe und der Bedarf dieser ermittelt, kann es an die User Journeys gehen. User Journeys beschreiben Wege und Zyklen zum geplanten Ziel, wie die Lösung eines Problems oder die Befriedigung eines Bedürfnisses.
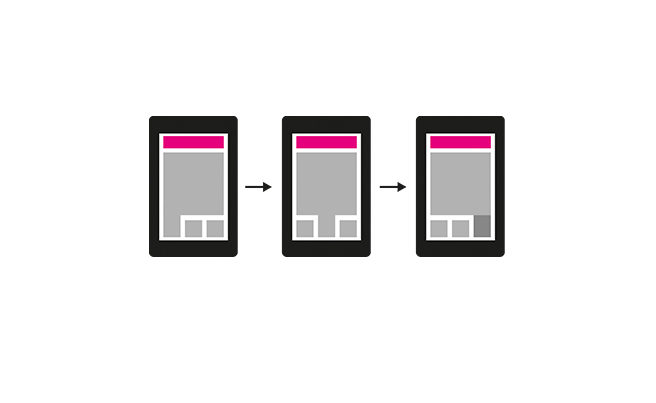
Mittels Flowcharts erarbeiten Sie sich ihre Wireframes, also einfache Modelle ohne nennenswertes Design, das Ihr Produkt in der vereinfachtesten Form darstellt. Erarbeiten Sie sich eine Informationsarchitektur mittels UI-Patterns (siehe Abbildung, Buchempfehlung: Mobile Design Pattern). Sie bieten einen großen Vorteil. Der Nutzer kennt diese Paradigmen, versteht diese und kann damit umgehen. Wählen Sie ein spezifisches Pattern, das Ihr Nutzer versteht und nicht im Widerspruch zu Ihrem Produkt steht. Ein Pattern kann auch selbst entwickelt werden, es muss jedoch einfach und intuitiv sein.
UI-Standard-Patterns

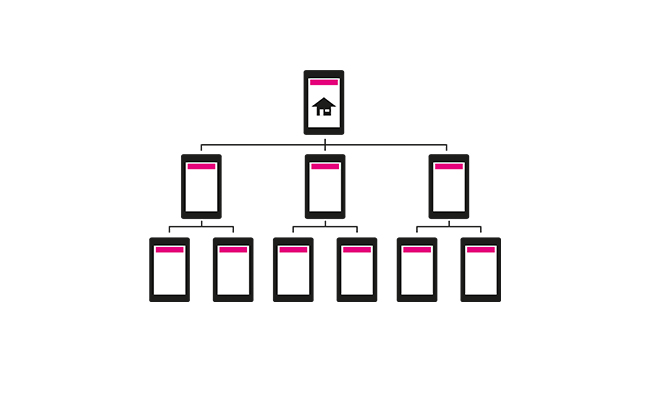
Hierarchie
Das Hierarchie Pattern ist eine Standard-Struktur mit einer Index Seite und mehreren Unterseiten.
Gut für:
Organisierung komplizierter Seiten Strukturen, äquivalent zu Webseiten
Aufpassen bei:
Navigation. Problematisch bei kleine Screens durch komplexere Inhalte

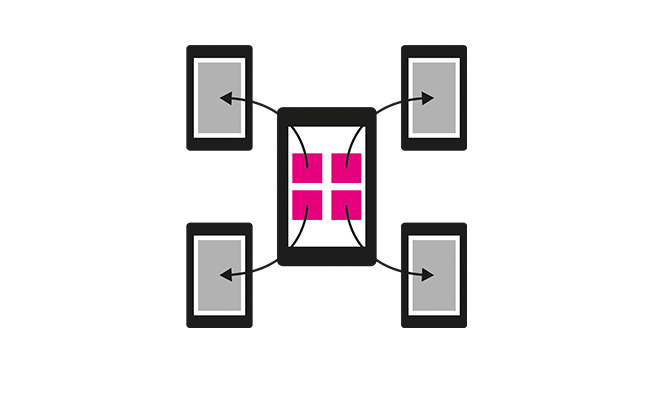
Hub & Spoke
Das Hub & Spoke Pattern hat eine zentrale Index Seite aus der der Nutzer navigiert. Es ist das Default Pattern bei Apples iOS Produkten. Der Nutzer kann nicht zwischen Spokes wechseln sondern muss immer wieder zum Hub View zurückkehren.
Gut für:
Multifunktionale Tools, jedes für sich mit interner Navigation und Funktion
Aufpassen bei:
Nutzer die Multitasken wollen.

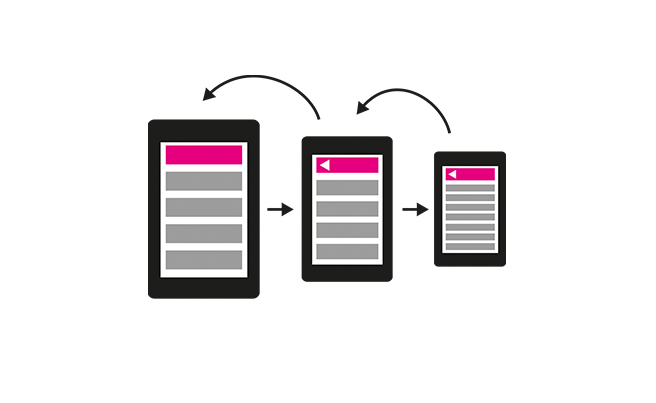
Nested Doll
Das Nested Doll Pattern führt den Nutzer in einer linearen Weise zu detailierterem Content. Befindet sich der Nutzer in einer schwierigen Situation kann er schnell und klar zurück navigieren.
Gut für:
Apps mit einer einfachen Aufgabe. Kann auch verwendet werden für Unterseiten in anderen Patterns.
Aufpassen bei:
Der Nutzer kann nicht einfach zwischen Sektionen wechseln, kann also eine Hürde darstellen.

Tabbed View
Der Tabbed View ist wohl der bekannteste unter den iOS Patterns. Es ist quasi eine umgedrehter Tap. Der Nutzer kann schnell zwischen Sektionen springen. In manchen Apps ist der mittlere Tab der Hauptfunktion vorbehalten wie z. B. für Fotographie-Appliaktionen.
Gut für:
Schnelle Navigation, Multitasking
Aufpassen bei:
Komplextität. Diese Navigation funktioniert am besten bei einfachen Content Strukturen.
Testen, Testen, Testen…
Haben Sie Ihre Wireframes entwickelt, testen Sie es. Hier beginnt die erste und wichtigste Iterationsphase Ihres Produktes. Testen Sie es mit Personen Ihrer Zielgruppe, zeigen Sie es Ihren Freunden und fragen nach deren konstruktiver Meinung. Hierzu gibt es zahlreiche Applikationen wie POP, die Sie dabei unterstützen. Ist die Testphase abgeschlossen und die Applikation soll nach den festgelegten Vorgaben umgesetzt werden, muss die Frage nach der eingesetzten Technologie geklärt werden.
Versuchen Sie schon in der Produktentwicklung ein klares Bild von Ihrer App zu haben. Löst Ihr Produkt ein eher technisches Problem, soll auf Verspieltheiten im Design verzichtet werden. Setzen Sie lieber auf einfache, klare Elemente, die die Funktionalität oder die Funktion beschreiben – vermeiden Sie Dekoration, die keinen Mehrwert bringt. Bei Consumer-Apps wie Shops, Spiele, Socialized Apps hingegen verleihen Sie Ihrer App mit diesen Elementen jedoch einen individuellen Charme.
Hier gehts zu den vorherigen Teilen:
Teil 1: iOS – Die Wunderwaffe erklärt
Teil 4: Pixelperfektes Arbeiten