Hochskalieren
Sollte Dein Design nun fertig sein und du hast nahezu alles mit Formen erstellt und so wenig wie möglich auf Bitmaps gesetzt kannst Du das Dokument nun hochskalieren. Im Web findest Du sicherlich ein Script welches die Aufgabe für dich erledigt. Ziel sollte es sein, das wenn du für ein nicht Retinagerät gestaltet hast dein Layout ohne Probleme hochskalieren kannst ohne das eine Qualitätsveränderung stattfindet. Es sollte soweit gehen das wenn Du das Dokument wieder herunterskalierst ebenso keine Veränderungen erkennst. Beachte generell bei der Erstellung deiner Formen darauf das diese immer einer Potenz von 2 folgen. Objete mit einer Breite von z. B 45 px enden bei der Skalierung auf die Hälfte der Screengröße bei 22,5 px. Somit haben wir eine unsaubere Breite mit einer weichen Kante. Das selbe gilt für Ebeneneffekte die wir verweden um z. B. einen Schlagschatten zu kreieren verwende auch hier Werte bei einer Potenz von 2.

Der Vorteil bei diesem Workflow ist recht klar, ich muss nicht 2 verschiedene Dokumente anlegen und an diesen arbeiten. Stellen Sie sich den Aufwand bei aufwendigen Korrekturen vor, es müsste alles doppelt erledigt werden. Somit spart man sich Zeit und hat am Ende in jedemfall die bessere Qualität. Es gibt auch Applikationen wie Slicy oder Cut n Slice die einen die Arbeit der Skalierung abnehmen. Ich hatte immer Zweifel ob das Ergebniss genauso gut ist als wenn ich von Hand die Elemente exportiere.
Sollten meine Bilder die ich exportiere eine bestimmte Auflösung haben? z. B. 326 ppi für iPhone 4? Ganz einfach, Nein. iOS ignoriert PPI (Pixel Pro Inch) innerhalb von Bildern. Wie auch immer die Dimension deines Bilder zählt dennoch. Nur um das klar zu stellen, die Auflösung spielt keine Rolle jedoch sollte das Bild für das iPhone doppelt so groß sein wie das für das iPhone 3GS.
Sollte mein Photoshop Dokument ein bestimmte Auflösung haben?
Sagen wir wir haben ein Dokument mit einer 100 ppi Auflösung und ein anderes mit 200 ppi. Wenn Du nun einen Ebeneneffekt kopierst von dem 100 ppi Dokument und auf eine Ebene des 200 ppi Dokumentes anwendest wird der Ebeneneffekt skaliert. Ein 1px Schlagschatten wird dann zu einem 2px Schlagschatten. In manchen Situationen kann es also zu einem Problem werden, d. h. wenn Du z. B. sowohl für das iPhone (163 ppi / 326 ppi) oder das iPad (132 ppi / 264 ppi) gestaltest. So kann es bei größeren Werten ab z. B. 5 px zu ungewollten Rundungen kommen und entsprechen zu ungewollten Effekten. Meine Empfehlung hierbei, setzen Sie immer auf die 72 ppi Variante.
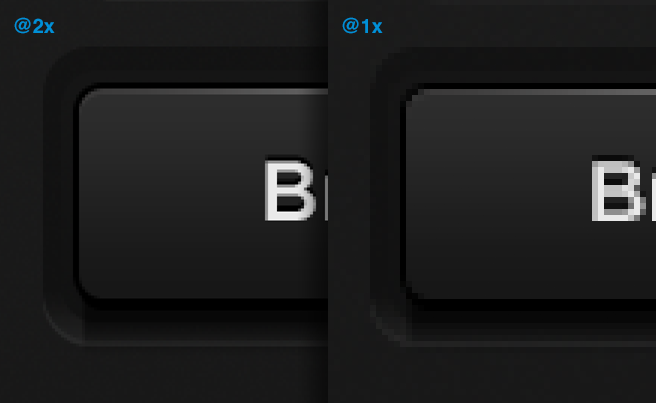
Kann ich nicht einfach für 2x gestalten und dann mein Bitmap auf 1x herunterskalieren?
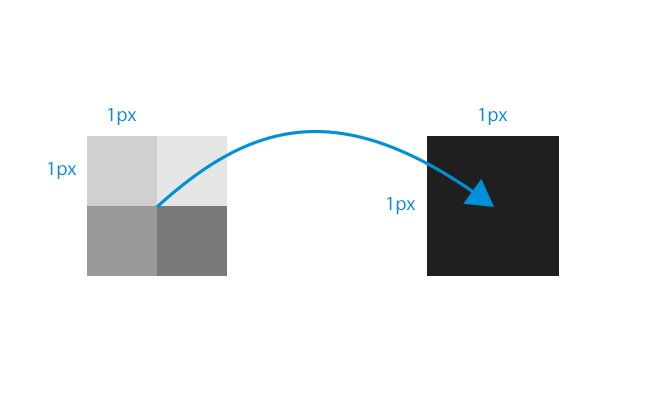
Nein. Wenn Du dein Bitmap herunterskalierst werden zumal Bildinformationen miteinander verrechnet. So werden 4 Bildpunkte zu 1 Bildpunkt verrechnet. Das ganze wird noch komplexer wenn es sich um Elemente handelt die nicht einer Potenz von 2 entsprechen. Letztendlich leidet die Qualität deines Bildes. Darum sollten nahzu alle Elemente als Vektor Objekt erstellt werden oder mit anderweitig generierten Effekten.
Betrachte einfach mal folgendes Beispiel:

Warum sollte ich mit dem 1x Deign beginnen und dann auf 2x skalieren?
Es gibt wesentlich Vorteile um bei der einfachen Auflösung zu beginnen ebenso hat es aber auch Vorteile bei 2x zu beginnen. Welche Variante du bevorzugen solltest bleibt Dir überlassen. Ich starte in der Regel immer bei 1x und skaliere später hoch und nehme dann Korrekturen vor. Die für mich entscheidenen Faktoren sind:
Pixel Raster
Die Arbeit unter 1x sichert mir das alles auf das 1x Grid gelockt ist. Bei einem 2x muss ich darauf achten das alles runde Zahlen sind da ich beim runterskalerien sonst die Problematik der ungerade Pixel bekommen könnte. Sollte ich nicht darauf achten habe ich Probleme mit verwaschenen Ecken und Kanten. Hier bleibt nur zu sagen das ich alles 2 mal prüfen muss einmal bei der Erstellung und beim export nocheinmal.
Details
Du wirst unter 1x nicht die volle detailpracht haben wie unter 2x. So vergisst man eventuell daraus einen Vorteil zu machen da man hier detailverliebter arbeiten kann. Texturen z. B. sind ansich eher uninteressant für 1x Geräte wie dem iPhone 3GS. Unter 2x kann man eben genau diese Details herrausarbeiten und eine detailverliebtere App gestalten.Ebenso sind potografische Elemente vewaschener, hier emphielt sich die Verwendung von Smart Objekts, bitte setzen sie diese nur bei Photographien ein und nicht bei Vektorobjekte.
Vorschaugröße
1x resultiert in einer 1: 1 Vorschau auf Deinem Computer. Leider ist es auch entsprechend groß aber das hat seinen Vorteil. Bei 2x z. B. für das iPad Retina gestaltest gestaltest du in der entsprechenden Größe und die Größe deines Bildschirms würde nicht aussreichen sein um alles darzustellen. Also denke mal kurz darüber nach und stelle Dir vor bei 100% nich alles sehen zu können.
Hier gehts zu den vorherigen Teilen:
Teil 1: iOS – Die Wunderwaffe erklärt
Teil 4: Pixelperfektes Arbeiten