
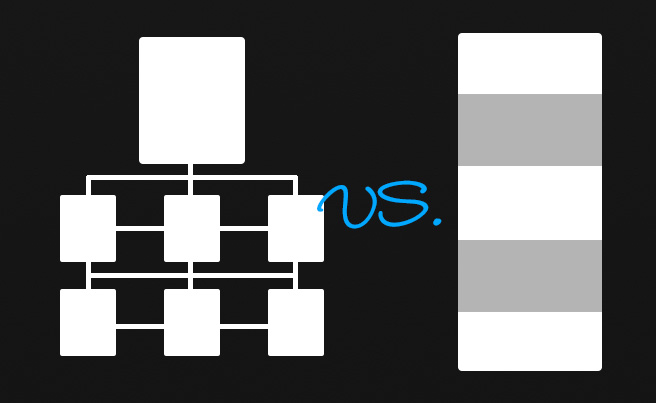
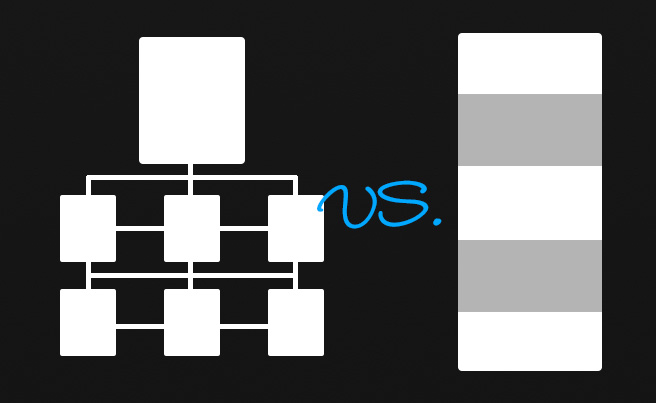
Single-Page Websites oder One-Pager werden zur Zeit immer populärer unter den Webdesignern. Sowohl für die eigenen Projekte als auch für die Ihrer Kunden, bietet diese Art von Webseiten einige Vorteile gegenüber herkömmlichen navigationsbasierten Webseiten. Es gibt viele Situationen in denen eine Single-Page Webseite sehr viel Sinn macht. Vorallem dann wenn es nicht viel Inhalt gibt, wenn der Inhalt sehr redundant ist oder wo das stilistische Element einer Single-Page einfach Sinn macht.
Jedoch herrauszufinden wann man es einsetzen sollte und den besten Weg um es zu gestalten ist immer noch eine Herausforderung für manchen Webdesigner. Obwohl einige der bekannten Methoden zum Design und der Programmierung dieselben sind wie bei komplexeren Seiten, gibt es jedoch einige speziellen Dinge die man berücksichtigen sollte. Im folgenden stelle ich einige hier vor:
Ist eine Single-Page das richtige für Sie?
Single-Page Webseiten sind zur Zeit ein kleiner Trend vorwiegend unter Designern und Freelancern, hier stellen sie recht flott Ihre Projekte vor und platzieren prominent einen Call-to-Action. Dass bedeutet aber nicht dass Single-Pages dafür angemessen sind. Man findet diese Art von Webseite auch bei Webapps oder für Produktseiten (Bücher, Mobile Apps, usw.). Wie sollten wir aber entscheiden wann wir eine Single-Page einsetzen sollten und ob diese dann unseren Anforderungen gerecht wird?
Stellen Sie sich hierbei einfach folgende Fragen:
- Habe ich sehr viel Inhalte?
Inhaltsreiche Vorhaben sind nicht wirklich dafür geeignet für Single-Page Webseite. Wenn Sie mehr als 12 Seiten Informationen haben sollten sie auf die herkömmliche Multiseiten zurückgreifen.
- Versuche ich ein bestimmtes Produkt zu verkaufen?
Eine Single-Page Webseite kann hierbei genau das richtige sein um Ihr Produkt zu verkaufen, jedoch sollte es bei einem Produkt bleiben.
- Kommen Sie mit Ajax und JavaScript zurecht?
Eine große Anzahl von Single-Page Webseiten nutzen Ajax und JS für die Navigation und andere Elemente. Es ist ein sehr nützlicher Weg um eine aufgeräumte Webseite mit mässigem Inhalt zu erstellen.
- Stehen meine Inhalte im Bezug zueinander?
Einen Haufen Inhalte auf eine Seite zu setzen die in keinem Bezug stehen wird mit höchster Wahrscheinlichkeit Ihre Nutzer verwirren.
1. Minimaler Inhalt
Wenn Sie eine Single-Page Webseite designen sollten Sie drauf achten den Inhalt auf ein minimum zu reduzieren. Formulieren Sie keine langen unötigen Sätze sondern beschränken Sie sich auf das notwendigste. Bedenken Sie dass sich sämtlicher Inhalt auf Ihrer Single-Page sofort und aufeinmal ladet, das bedeutet das der Aufbau der Seite im Browser langsamer von statten geht als bei Multi-Sites (selbst wenn Sie Ajax verwenden gibt es dennoch sehr viel zu laden). Sollten Sie zusätzlich noch Animationen zwischen den Sektion haben kann es sehr nützlich sein weniger Inhalte zu haben die animiert werden müssen je weniger Inhalte Sie haben umso weniger rechenintensiv wird es.
Fünf bis sechs seperate Inhaltsbereiche sollten die Norm sein. Weniger darf es immer sein mhr jedoch nicht.
2. Berücksichtigen Sie horizontales Scrolling
Nicht nur Webseiten mit dem klassischen vertikalem Scrolling, es kann durchaus interessant sein horizontal zu scrollen. Es kann ein AHA-Effekt enstehen und Sie können dadurch ein auch mehr Inhalte darstellen als beim vertikalen scrollen.
3. Beachten Sie die Bildschirmauflösung
Mit einer Single-Page Seite sollten sie den sichtbaren Bereich berücksichtigen wie sie auch Ihre Besucher sehen. Sie sollten den Bereich optimal ausnutzen damit sie das Scrollen minimieren. Das kann partiell sehr wichtig sein wenn Ihnen der Übergang zwischen den Bereichen wichtig erscheint. Wenn ein Besucher einmal beginnt zu scrollen wird er mit hoher Wahrscheinlichkeit die Navigation nicht nutzen.
4. Trennen Sie ganz klar Ihre Sektionen
Die meisten Besucher Ihrer Webseite werden es gewohnt sein das sie eine neue Seite laden müssen wenn sie auf einen Link klicken. Nun kann es sein wenn Sie Ihre Sektionen nicht voneinander trennen (z. B. Farbhintergrund) kann es sein das es für den Besucher so erscheint das kein neuer Inhalt geladen wurde.
Es gibt 2 verschiedene Möglichkeiten um ein Unterscheidungsmerkmal zwischen 2 Sektionen zu erstellen. Die Verwendung eines Headers für jede Sektion ist eine Möglichkeit auch kann es helfen mit verschiedenen Hintergrundfarben zu arbeiten. Mitunter sollten sie auch genügend “Whitespace” zwischen den Sektionen einfügen.
5. Nutzen Sie den Vorteil eines größeren Hintergrunds
Große Hintergrundbilder sind sehr populär unter verschiedene Arten von Webseiten. Eine SIngle-Page Webseite eröffnet aber einen neue Möglichkeiten für große Hintergrundbilder. Verwenden Sie verschiedene große Bilder um Sektionen voneinander zu trennen und geben Sie so Ihrer Webseite einen einzigartigen Look.
Als Beispiel erzählen Sie eine kleine Geschichte, fangen Sie mit einen Bild an das den Weltraum zeigt, darunter die Atmosphäre mit Sonne und Wolken, darunter dann Landschaften Berge, und darunter dann Straßen und Gebäude und letztendlich Ihr Firmengebäude für z. B. den Kontaktbereich.
Zusammenfassung
One-Pager Webseiten können unterhaltsam sein und ein komplett neuer Ansatz sein um Webseiten zu gestalten, ob es nun für Ihre eigene Seite ist oder für die eines Kunden. Dinge wie große Hintergrundbilder oder der kluge Einsatz von Ajax-Techniken funktioniert gut unter Single-Page Webseiten und haben eine größere Wirkung als auf herkömmlichen Webseiten.
Beispiele & Tutorials & Blogbeiträge zum Thema: